WebSocket
- 양방향 통신을 지원하는 컴퓨터 네트워크 통신 프로토콜의 하나
- 주로 웹 브라우저와 웹 서버 간의 실시간 데이터 통신을 위한 기술로 사용됨(ex. 채팅, 온라인 게임, 주식 시세 업데이트 등)
- HTTP 프로토콜과 달리, 클라이언트와 서버 간에 지속적인 연결을 제공하여 데이터를 실시간으로 교환 가능케 함
- WebSocket API 및 프로토콜을 사용하여 클라이언트와 서버 간의 연결을 설정 및 유지
※ 웹소켓은 특별한 경우가 아니면 클라이언트와 서버 간의 세션을 별도로 설정하지 않음!!!
우리가 받아오던 HTTP session는 다르다.!!!
HTTP
- HTTP 프로토콜 기반, 클라이언트와 서버 간 요청-응답 모델
- 각 HTTP 요청마다 새로운 세션을 생성해야 함, 세션은 요청 간에 유지되지 않음
- 주로 폼 데이터 및 쿠키를 사용하여 데이터 전송, 일반적으로 클라이언트가 요청하면 서버가 응답
- 주로 상태 관리 및 인증에 사용
- 서버 측에서 HTTP 헤더와 쿠키를 통해 세션을 관리

눈물이,, 나려고 하네,,,🥺
이 영광을 제 친구 지피티에게 돌립니다...
가끔 말도안되는 해법을 주기도 하지만 결정적인 힌트를 주었음에...
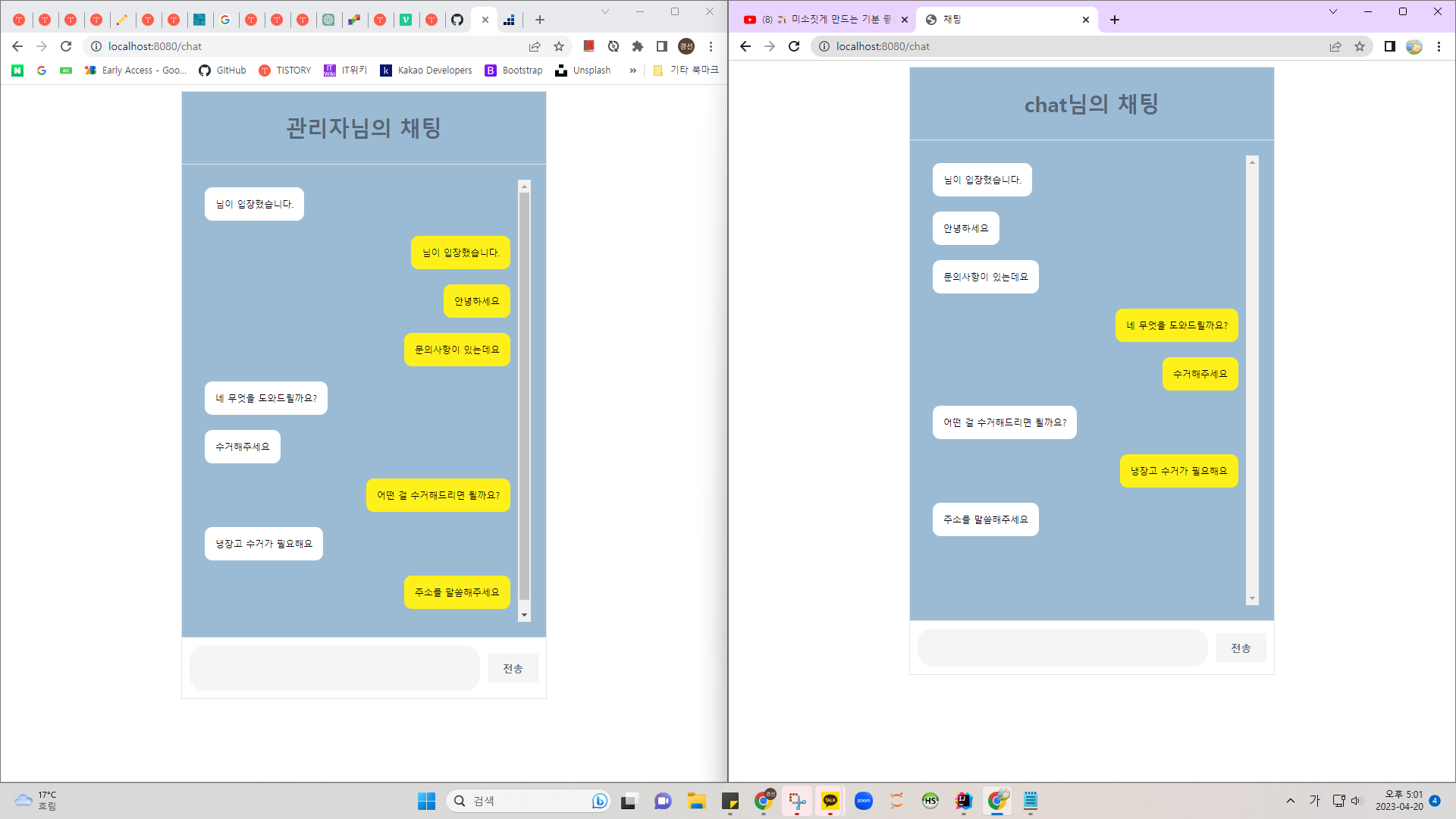
~님이 입장했습니다에서 세션값에서 닉네임 받아오는데 성공했다. 이게 뭐라고 이렇게 걸렸는지..!!
자바스크립트에서 let, const, var 는 각각 다른 변수 선언 방식과 범위를 가지고 있다!! ★
const는 상수를 정의할 때 사용되는 거라 나중에 값이 변화가 불가능하다.
그래서 내가 cur_session 에 user_name값을 넣어주려는데 자꾸 null이 떴던 모양
일반적으로, 변수가 재할당되어야 하는 경우 let을 사용, 상수 값이 필요한 경우 const 를 사용하는 것이 좋다고 한다.
var는 함수 스코프와 호이스팅의 특성으로 인해 오류를 발생시킬 수 있으므로 ES6 이후에는
var 대신 let 과 const 를 사용하는 것이 권장된다.
그리고 카톡처럼 오른쪽에 내가 보내는 self이미지가 뜰 수 있게도 변경함
== 와 === 처럼 엄격히 비교할 때는 공백 하나도 조심해야 함을 알게 되었다.(당연한 소리)
trim() 을 썼는데도 일치하지 않았었나보다 떼잉

'국비지원 > 프로젝트' 카테고리의 다른 글
| 230425 CSS: white-space, word-break 속성 (0) | 2023.04.25 |
|---|---|
| 230421 스크롤바 꾸미기 (0) | 2023.04.21 |
| 230419 프로젝트 중 생긴 궁금증 - 직렬화, JSON, getElementById()와 querySelector()의 차이 (0) | 2023.04.19 |
| 230412 WebSocket 채팅 - 각종 어노테이션 공부 (0) | 2023.04.12 |
| 230327 BootStrap5 레이아웃 이용하기 (0) | 2023.03.27 |